Margin and padding are essential concepts within the realm of web design, specifically in the styling language of CSS. This explanation aims to demystify these terms and make them accessible to everyone.
In essence, margin and padding both serve to generate space around webpage elements, though they do so in distinct ways.
Decoding the Spacing in CSS: Margin and Padding
The fundamental distinction lies in where the space is applied: padding adds space within the boundaries of an element, while margin adds space externally, around the element.
To grasp this concept, it’s helpful to start with margins. Once you comprehend how margins work, understanding padding becomes much simpler.
What is “Margin” in CSS
In the domain of web design, the term “Margin” denotes a strategic buffer zone encircling an element, purposefully establishing space between it and surrounding content. Envision it as the expansive territory encircling the edges of a picture frame—a neutral expanse that doesn’t alter the element’s actual dimensions but profoundly influences its positioning within the broader context of the page layout. These margins, concealed and lacking in color, assume a pivotal role in providing additional space around elements. Designers possess the flexibility to apply margins to the top, right, bottom, and left sides of an element, offering them the means to intricately fine-tune spacing. This ability aligns with the envisioned visual harmony and functionality intended for the site.
In CSS, the term “Margin” refers to the space existing outside the boundaries of an element, serving as a buffer between the element and its neighboring elements.
- To illustrate more vividly, envision each element encased within a margin of 10px on all sides—top, right, bottom, and left;
- When two elements are positioned adjacent to one another, their respective margins amalgamate, resulting in a cumulative space of 20px between them.
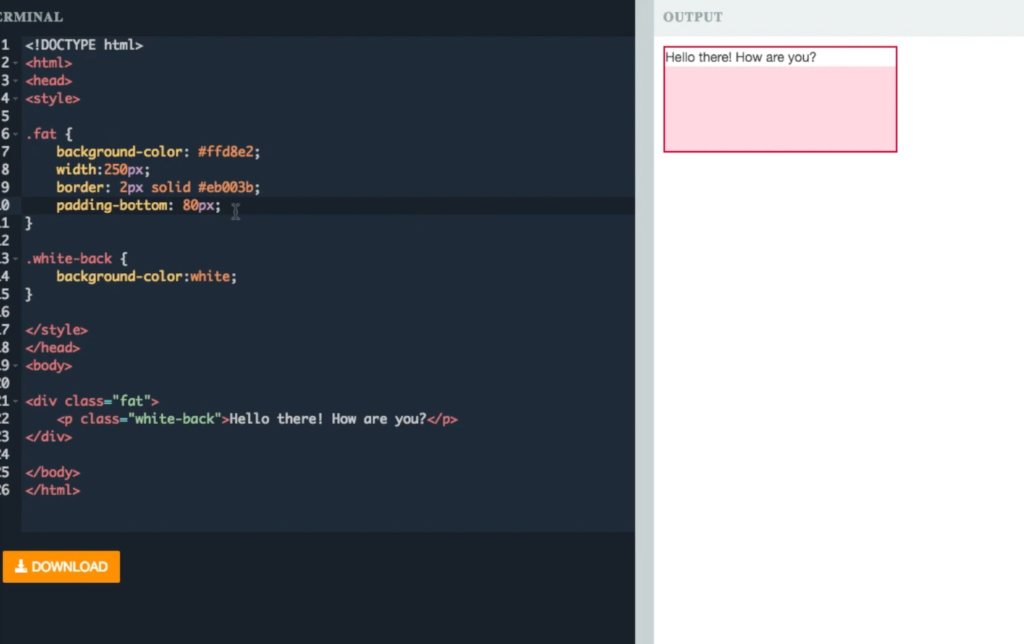
Consider the space you see around pink-bordered boxes on a webpage; this gap is also a result of margin.
Crucially, margins can exhibit non-uniformity. A scenario may arise where a margin is solely necessary at the bottom of an element, serving the specific purpose of creating separation from the subsequent element, especially in the context of vertically aligned components.
The flexibility of CSS allows margins to be applied selectively—perhaps just on the left to push the element away from its predecessor, or only at the bottom to prepare for the next element in a sequence. The application of margins is entirely context-dependent.
For example, applying a margin might look like this in CSS:
.element {
margin-top: 10px; /* Space above the element */
margin-right: 0px; /* No space to the right */
margin-bottom: 20px; /* Larger space below */
margin-left: 10px; /* Space to the left, aligning with the top */
}This code demonstrates a scenario where the margins are tailored to the specific needs of the element’s placement on the page.

What is “Padding” in CSS?
In CSS, “Padding” refers to the interior space within an element, situated between its content and border. It functions like the protective cushioning inside a box, preventing the contents from making direct contact with the sides. Developers can customize padding for individual sides of an element’s content (top, right, bottom, and left), granting precise control over the space surrounding the content within the element. Unlike margins, padding is an inherent part of the element, influencing its actual size. Frequently, the background color or image extends into the padding area, seamlessly blending with the content. Padding is indispensable for readability and aesthetics, ensuring that text or images maintain a comfortable distance from the container’s edges, contributing to a visually pleasing and well-structured layout.
Padding provides internal space within an element, contrasting with margin, which adds space externally.
For instance, consider an element with no padding:
.element-no-padding {
padding: 0; /* No internal space; content touches the border */
}This CSS rule results in the element’s content being flush against its border, offering no cushion or room inside the element itself.
Whenever there’s uncertainty about using margin or padding, consider the border of the element and pose the question:
Do I want space outside the border or within it? If the necessary space is intended within the border, padding becomes the solution. Padding is commonly applied to a parent element, particularly one adorned with a background color, to provide its content with a comfortable and visually appealing breathing space.
| Margin in CSS | Padding in CSS |
|---|---|
| Defines the outer space around an element’s border. | Defines the inner space between an element’s content and its border. |
| Creates separation between the element and other page elements. | Affects the size of the element by increasing the area around the content. |
| Can be used to center content within a container or align components in layout. | Ensures content within an element does not touch the borders, enhancing readability. |
| Does not affect the element’s size but impacts the overall spacing in the layout. | Background color and images extend into the padding area, visually connected to the content. |
CSS Margin vs. Padding: What’s the Difference?

In the realm of CSS, the roles of “Margin” and “Padding” are distinct, each contributing uniquely to the formation of spaces within webpage layouts. Margin serves as the external space beyond an element’s border, fostering separation between the element and its surroundings, much like the gaps between picture frames on a wall.
On the other hand, Padding delineates the interior space within an element’s border, enveloping the content akin to the matting surrounding a photo within a frame. While margins excel in pushing elements apart, padding provides internal breathing space within an element, preventing text or images from appearing cramped against the element’s border. The nuanced understanding and judicious application of margin and padding are crucial for designers aiming to achieve a website layout that is both aesthetically pleasing and functionally robust.
The Structural Hierarchy: Parents and Children in Web Design
Web pages are structured using a hierarchical model consisting of parent and their respective child elements. A parent element acts as a container for child elements, much like a nest holds eggs.
- Padding and margin serve as indispensable tools for crafting space within both child and parent elements in web design. It’s crucial to recognize that child elements don’t automatically inherit the margin or padding settings of their parent. To establish spacing between child elements, individual margin settings must be defined;
- Imagine a webpage with parent elements featuring pink borders and their children adorned with yellow borders. To fine-tune the spacing within these components, the judicious use of margins and padding becomes essential;
- The versatility of margins and padding extends to every element within a webpage’s structure, offering designers the capability to manipulate spacing to achieve the desired visual aesthetics and functional layout;
- However, designers should exercise caution, as most browsers apply default margins to specific elements like headings and paragraphs. This aspect becomes pivotal to consider when designing the layout of a webpage, ensuring that default margins do not inadvertently affect the intended design.
Conclusion
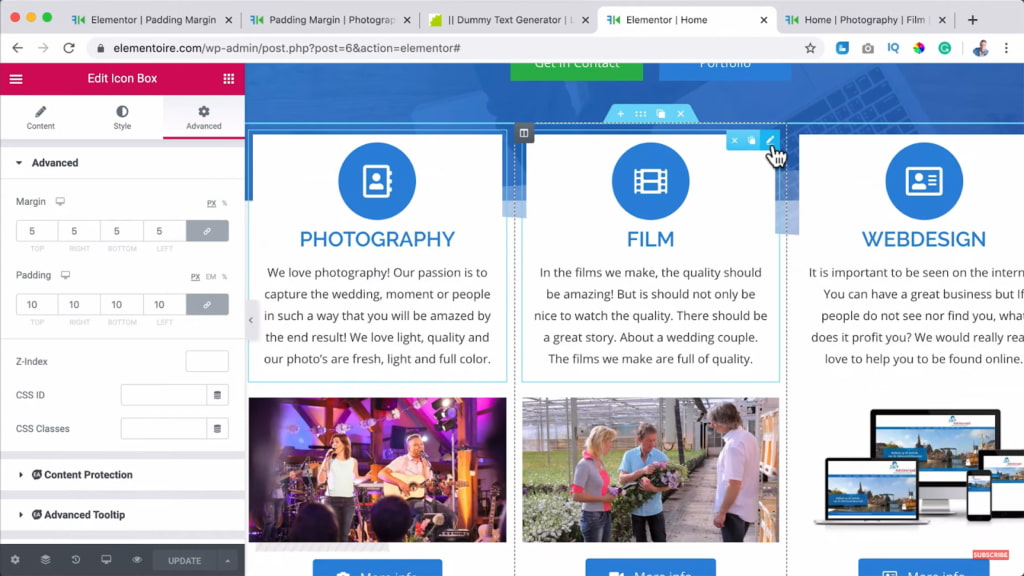
The differentiation between margin and padding in web design often poses a challenge for many individuals. This article aims to eliminate such confusion, tailored for a non-technical audience, especially those employing WordPress page builders like Elementor, Divi, Beaver Builder, and similar tools. These platforms provide a plethora of options for adjusting margins and padding, a feature that might seem overwhelming for those less acquainted with the technical intricacies of web design. You might be interested in Efficient Script & Style Enqueueing in WordPress Themes.