Creating an index page for your blog posts in WordPress isn’t just about organization; it’s a strategic maneuver to enhance your website’s navigability and aesthetic appeal. This comprehensive guide unfolds the process in a straightforward, easily digestible manner.
Understanding the WordPress Structure
WordPress’s architecture is a marvel of simplicity and flexibility, providing a robust foundation for bloggers and website owners. At its core, WordPress is a content management system (CMS) that enables the creation, editing, and publishing of content without the need for advanced technical know-how. Key components of this architecture include:
- Database: WordPress uses a MySQL database to store all website content, including posts, pages, comments, and settings;
- Themes: These are the visual design elements that define the look and feel of a website. WordPress themes are highly customizable, allowing users to tailor the appearance to their needs;
- Plugins: These are add-ons that extend the functionality of WordPress, ranging from SEO tools to social media integration;
- Widgets: Widgets offer a simple way to add content and features to your sidebars, such as recent posts, calendars, and custom menus;
- Shortcodes: A powerful feature that allows users to execute code within posts, pages, and widgets without writing code directly.
By understanding these elements, you can better leverage WordPress’s capabilities to create an effective and engaging blog posts index page.
Choosing the Right Theme
The selection of a theme is a critical step in setting up your WordPress site. A good theme not only provides an aesthetic appeal but also influences the functionality of your blog. Here are some tips for choosing the right theme:
- Compatibility: Ensure the theme is compatible with the latest version of WordPress and popular plugins;
- Responsiveness: Choose a theme that is responsive and mobile-friendly;
- Customization Options: Look for themes that offer extensive customization options to tailor your site to your brand;
- Speed and Performance: Opt for themes that are optimized for speed to ensure your site loads quickly.
Plugins to Enhance Functionality
Plugins are the powerhouse of WordPress, offering added functionality to your website. When creating a blog posts index page, certain plugins can be particularly useful:
- Yoast SEO: Enhances your site’s SEO, making it easier for search engines to index your content;
- Table of Contents Plus: Automatically generates a table of contents based on your headings, which can be used as part of your index page;
- WP Posts Table: Allows you to create tables listing your blog posts, which can be sorted and filtered.
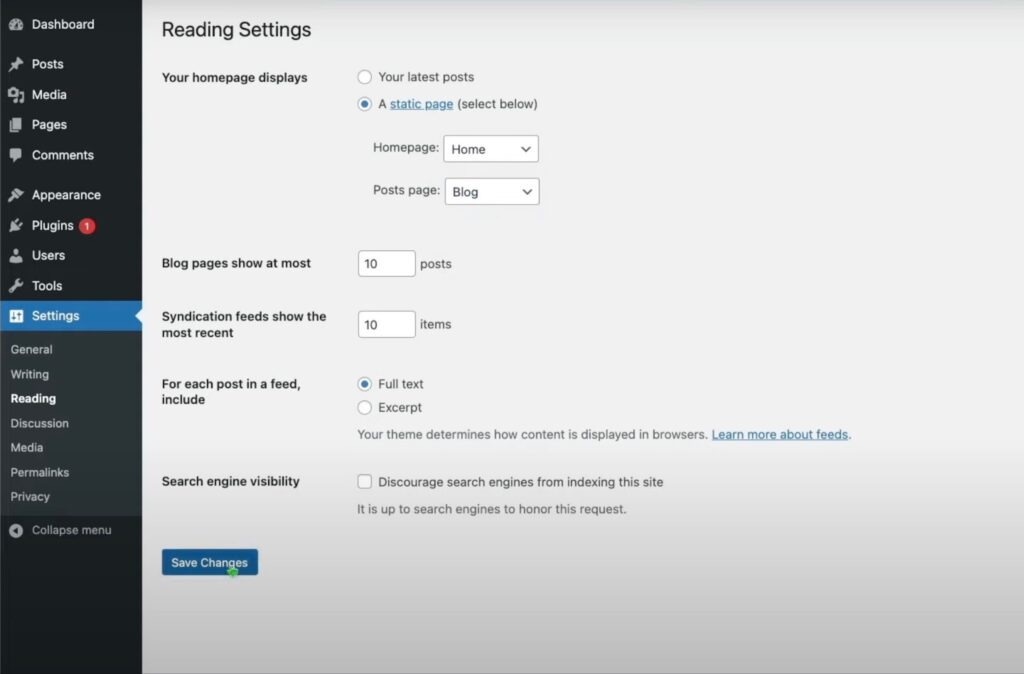
Setting Up Your Index Page
Creating an index page in WordPress is straightforward. Here’s a step-by-step guide:
- Create a New Page: From your WordPress dashboard, go to Pages > Add New;
- Name Your Page: Title it something like “Blog Index” or “Article Library”;
- Add Content and Shortcodes: Use shortcodes or plugins to list your posts. For instance, [posts_table] can display a table of posts if you’re using a plugin like WP Posts Table.

Customizing with Widgets and Shortcodes
In the realm of WordPress, widgets and shortcodes are akin to the spice rack in your culinary arsenal; they add flavor and complexity to your blog’s index page. Widgets serve as versatile tools, allowing you to incorporate various elements such as recent posts, archives, and custom menus into your sidebar or footer. They are instrumental in enhancing the user experience by providing quick access to different sections of your blog.
Shortcodes, on the other hand, are akin to secret codes that, when inserted into posts, pages, or widgets, unleash a myriad of functionalities. For instance, a shortcode can be used to insert a gallery, a video, or a tweet within your content. When applied to your blog’s index page, shortcodes can dynamically display categories, latest posts, or even custom lists, making your index page not just a static list of entries but a dynamic, interactive hub of your blog’s content.

Organizing Posts Effectively
The organization of content on your blog’s index page is not just about neatness; it’s about creating a user journey. WordPress offers a robust taxonomy system, including categories and tags, to help you organize your content. Categories allow for a broad grouping of post topics, helping visitors to quickly find the type of content they are interested in. Tags, being more specific, can highlight the detailed subjects of your posts.
Beyond categories and tags, WordPress also allows the creation of custom taxonomies. These are particularly useful for blogs with unique content types, allowing for a more tailored organizational structure that aligns with the blog’s niche and audience interests.
Enhancing SEO with Your Index Page
The index page is not just the heart of your blog’s navigation; it’s a potent tool in your SEO arsenal. By strategically linking to your most important posts, you’re not only improving the user experience but also guiding search engine crawlers to your premium content. This practice ensures that your best articles have a higher chance of being indexed and ranked.
Furthermore, the judicious use of keywords on your index page can bolster its visibility in search engine results. By incorporating relevant and high-value keywords into the content of your index page, you can significantly enhance its discoverability, drawing more traffic to your blog.
Design Tips for a Captivating Index
The design of your index page should be a harmonious blend of aesthetics and functionality. It’s not just about looking good; it’s about creating a seamless and intuitive user experience. Employ high-quality images that resonate with your content, use a color scheme that reflects your brand, and select fonts that are not just aesthetically pleasing but also easy to read.
The layout of your index page should facilitate easy navigation, guiding your readers through your blog’s content in an intuitive manner. Thoughtful design can transform your index page from a mere list of posts into a compelling gateway to your blog’s universe.
Troubleshooting Common Issues
A well-crafted index page can occasionally encounter challenges. Slow loading times, a frequent concern, can often be mitigated by optimizing images and employing caching plugins to improve performance. Another common issue is broken links, which can detract from the user experience and harm your SEO efforts. Regularly auditing your index page for broken links and promptly fixing them is crucial in maintaining the integrity and reliability of your blog.
Registering a Custom Taxonomy for an Enhanced Index Page
Incorporating a custom taxonomy into your WordPress blog can significantly refine the way content is organized on your index page. This advanced feature goes beyond the basic categories and tags, allowing you to create bespoke groupings tailored to your blog’s unique content and audience needs.
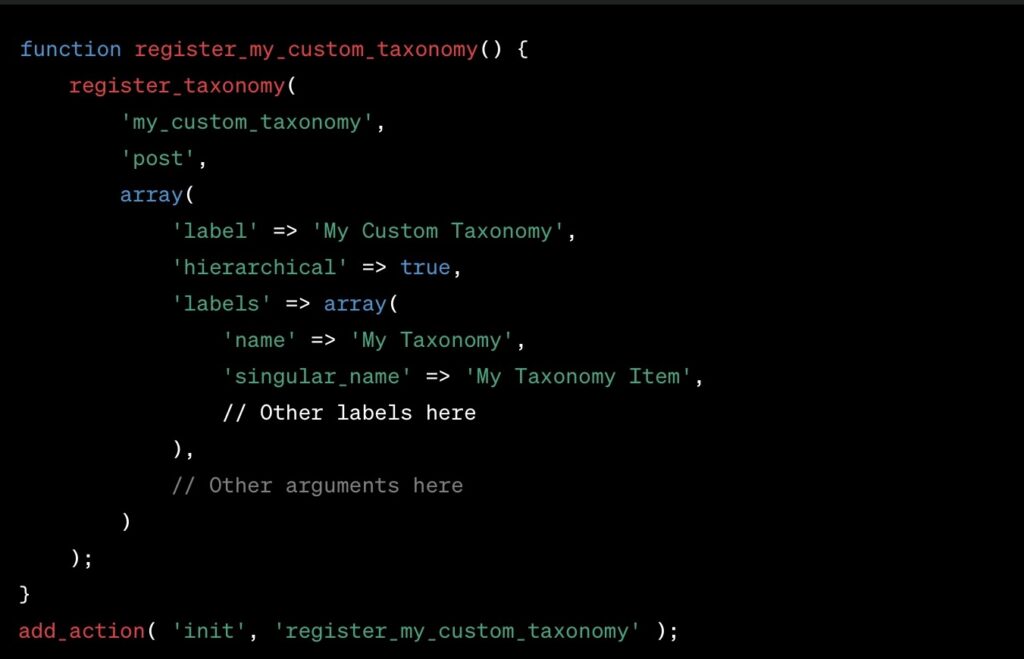
To register a custom taxonomy, you’ll need to delve a bit into the WordPress code. Don’t worry; it’s less daunting than it sounds. You can add the necessary code to your theme’s functions.php file, or better yet, create a simple plugin to handle it. Here’s a basic structure of how to register a custom taxonomy:
- Function to Register Taxonomy: Start by creating a function in your functions.php file or your custom plugin. This function will use register_taxonomy() to define your taxonomy;
- Define Labels: Set up an array of labels to use in the WordPress dashboard, making your custom taxonomy easy to manage;
- Set Arguments: Define the arguments for your taxonomy, such as whether it’s hierarchical (like categories) or not (like tags), and which post types it applies to;
- Hook into WordPress: Use add_action() to hook your function into WordPress, typically hooking into init.
An example of registering a custom taxonomy might look like this:

Once you’ve registered your custom taxonomy, it appears in your WordPress dashboard, and you can start tagging and categorizing your posts with it. This can drastically improve how you organize and display posts on your index page.
By integrating a custom taxonomy into your blog’s index page, you can create a more nuanced and user-friendly structure. Visitors to your site will find a well-organized, easily navigable index page, tailored to the unique contours of your content, thereby enhancing the overall user experience and the effectiveness of your blog.
Conclusion
Creating a blog posts index page in WordPress is a blend of art and science. It’s about creating a user-friendly interface that is also a reflection of your blog’s identity. A well-crafted index page not only makes your site more navigable but also contributes to its aesthetic and SEO performance.